Last updated: January 2026
Note:Custom themes have been disabled in 11.8.0 as we modernize the UI for better performance and maintainability.
Built-in Themes
To change your GitKraken Desktop theme:
- Go to Preferences UI Customization
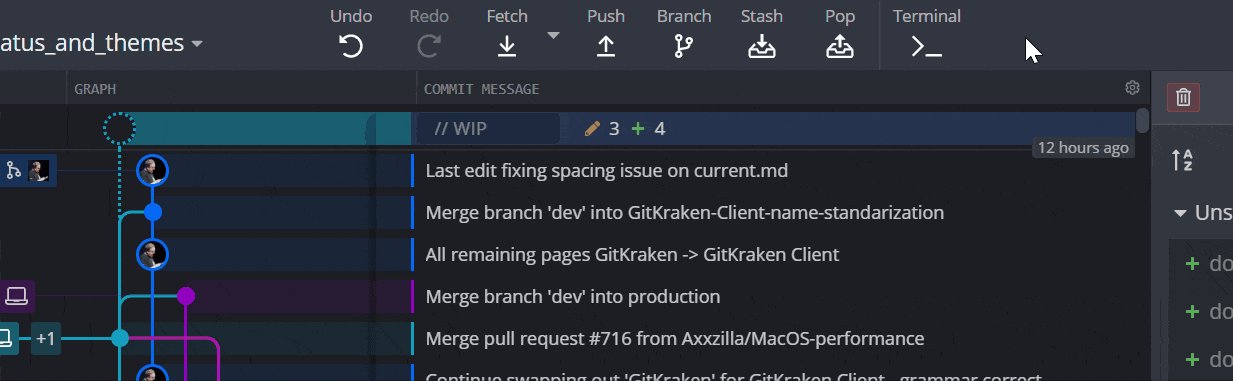
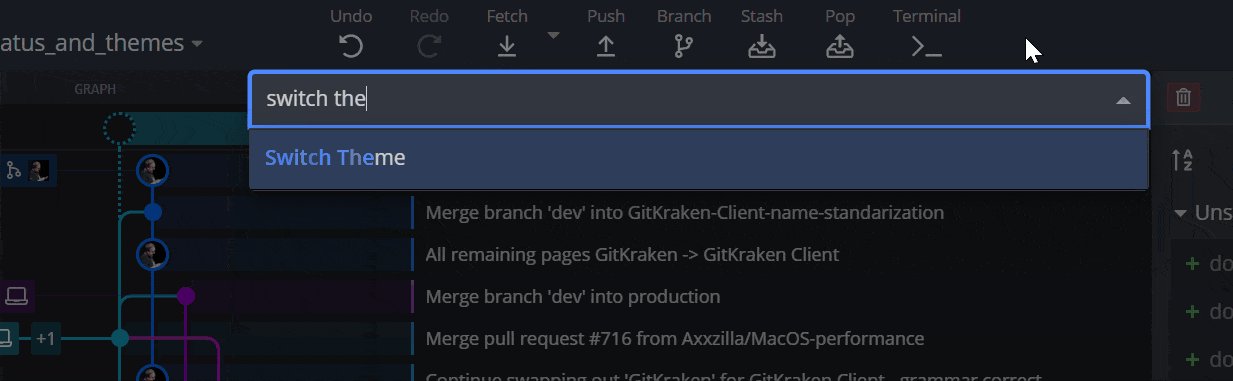
- Or open the Command Palette and type
switch theme

Sync with System Theme
If your OS supports theme switching, GitKraken Desktop can follow your system’s light/dark setting. Enable this from Preferences > UI Customization.
Custom Themes
GitKraken Desktop supports user-defined themes. To create a custom theme:
Locate Theme Files
Theme files live in:
~/.gitkraken/themes/You can open this folder from Preferences > UI Customization > Theme. Each .jsonc-default file is a template.
Create Your Custom Theme
- Copy a
.jsonc-defaultfile you want to base your theme on. - Rename the file (e.g.,
MyCustomTheme.jsonc). - Open it in a text editor.
- Set a unique value for
meta.name. This is the theme name shown in GitKraken. - Define your theme’s
schemeas eitherlightordark. - Save your file and return to GitKraken.
Your custom theme will appear under Preferences > UI Customization > Theme.
Live Theme Editing
Changes to your theme file take effect immediately—no need to restart GitKraken. If the file contains invalid syntax, GitKraken will revert to the default dark theme.
Note: Theme files must follow correct JSONC formatting. Invalid files will be skipped and replaced by the default theme until corrected.
Supported Functions
CSS Functions
GitKraken supports these CSS functions:
calchsl/hslamax,minrgb/rgbavar
See CSS functions for reference.
LESS Functions
Supported LESS functions include:
darken,lighten,fadesaturate,desaturatemix,mixLess
See LESS functions for full documentation.
Community Themes
Looking for inspiration? Some users share their custom themes online, such as the collection at jonbunator.github.io/gitkraken-custom-themes.
Please note that this site is not affiliated with GitKraken, and we do not provide support for external or user-generated themes.